Introduction à Locofy AI : révolutionner la conversion du design en code
À l’ère du digital, l’écart entre la conception et le développement freine souvent la réalisation des idées. Locofy AI change la donne en révolutionnant la conversion du design en code grâce à des technologies d’IA avancées. Locofy AI facilite une collaboration plus rapide et intuitive entre développeurs et designers, transformant les idées en code de manière fluide et efficace.
Qu’est-ce que Locofy AI ?
Locofy AI est une plateforme révolutionnaire qui comble le fossé entre la conception et le développement en transformant les fichiers de design en code prêt pour la production, que ce soit pour des applications web ou mobiles. Compatible avec Figma, Adobe XD et d’autres outils de conception, Locofy AI intègre vos designs dans votre workflow, générant un code propre et modulaire. Cette approche accélère le développement tout en assurant une fidélité optimale à l’intention de conception.
🔥 Conseil Pro : Utilisez la fonction d’aperçu instantané de Locofy AI pour voir en direct comment vos designs se traduisent en code. Cette rétroaction immédiate améliore la précision et l’efficacité de la conception.
La Puissance des modèles de conception grande échelle dans le codage
Locofy AI tire sa puissance de ses modèles de conception grande échelle propriétaires, entraînés sur des millions de designs et de bases de code. Ces modèles d’IA comprennent et reproduisent des motifs de conception complexes avec une précision remarquable, générant un code fonctionnel, bien structuré et facile à maintenir.
Ces modèles gèrent une variété d’éléments de design, des boutons aux composants complexes comme les carrousels et formulaires dynamiques. Ils traduisent les sémantiques de conception en code réactif et adaptable à différentes tailles d’écran et appareils.
🔥 Conseil Pro : Utilisez les modèles de conception grande échelle de Locofy AI pour convertir des designs complexes en code, économisant ainsi des heures de codage manuel et de débogage.
L’intégration des modèles de conception grande échelle par Locofy AI représente un bond en avant significatif dans la technologie de conversion du design en code. En automatisant les aspects les plus chronophages du développement front-end, elle permet aux développeurs de se concentrer sur des tâches plus stratégiques, telles que l’optimisation de l’expérience utilisateur et l’amélioration des fonctionnalités. Pour les designers, cela signifie une plus grande liberté créative, sachant que leurs visions peuvent être traduites en code de manière plus fidèle et efficace que jamais.
En maîtrisant l’art de la conversion du design en code avec Locofy AI, les designers et les développeurs peuvent débloquer de nouveaux niveaux de productivité et d’innovation, propulsant leurs projets à une vitesse fulgurante.

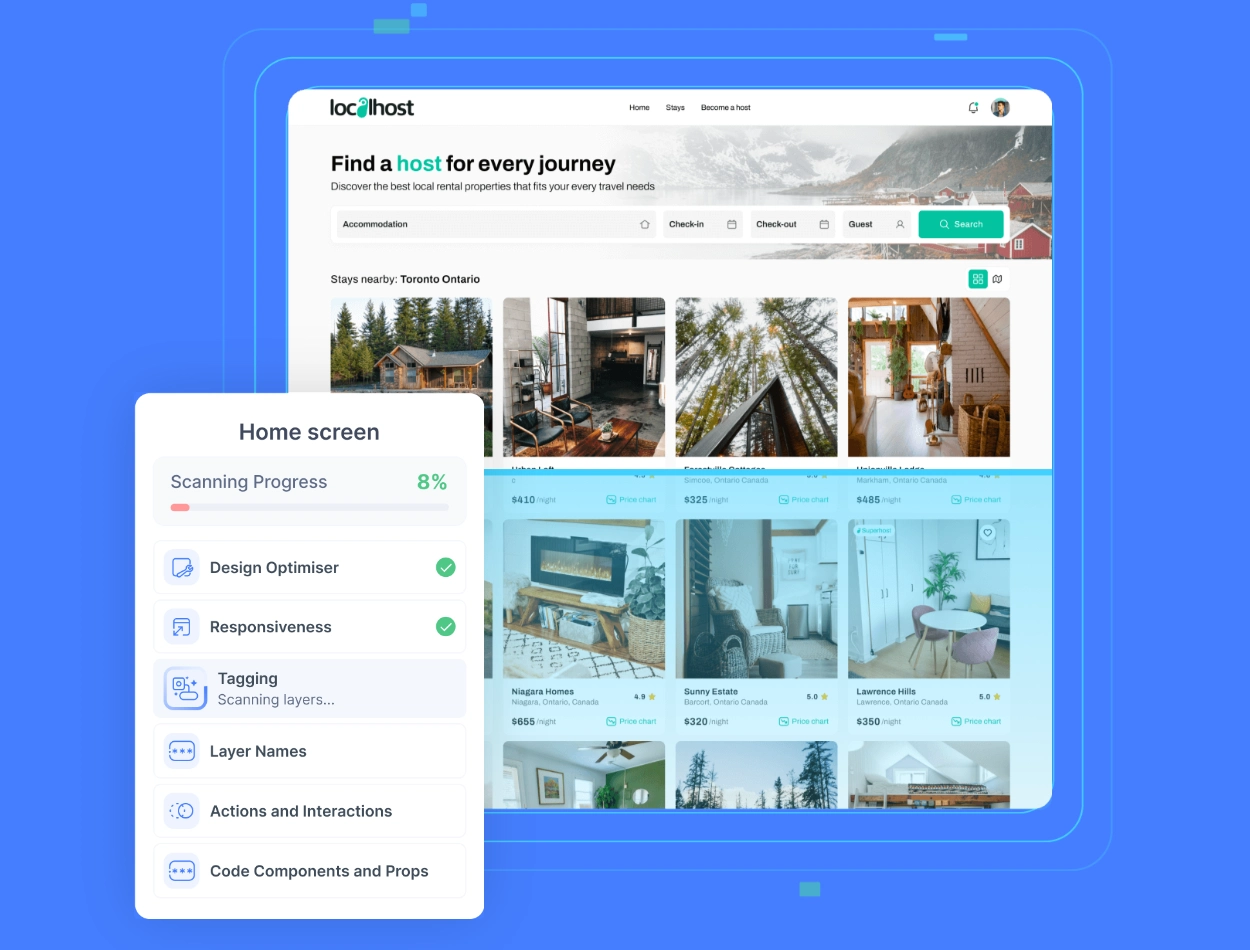
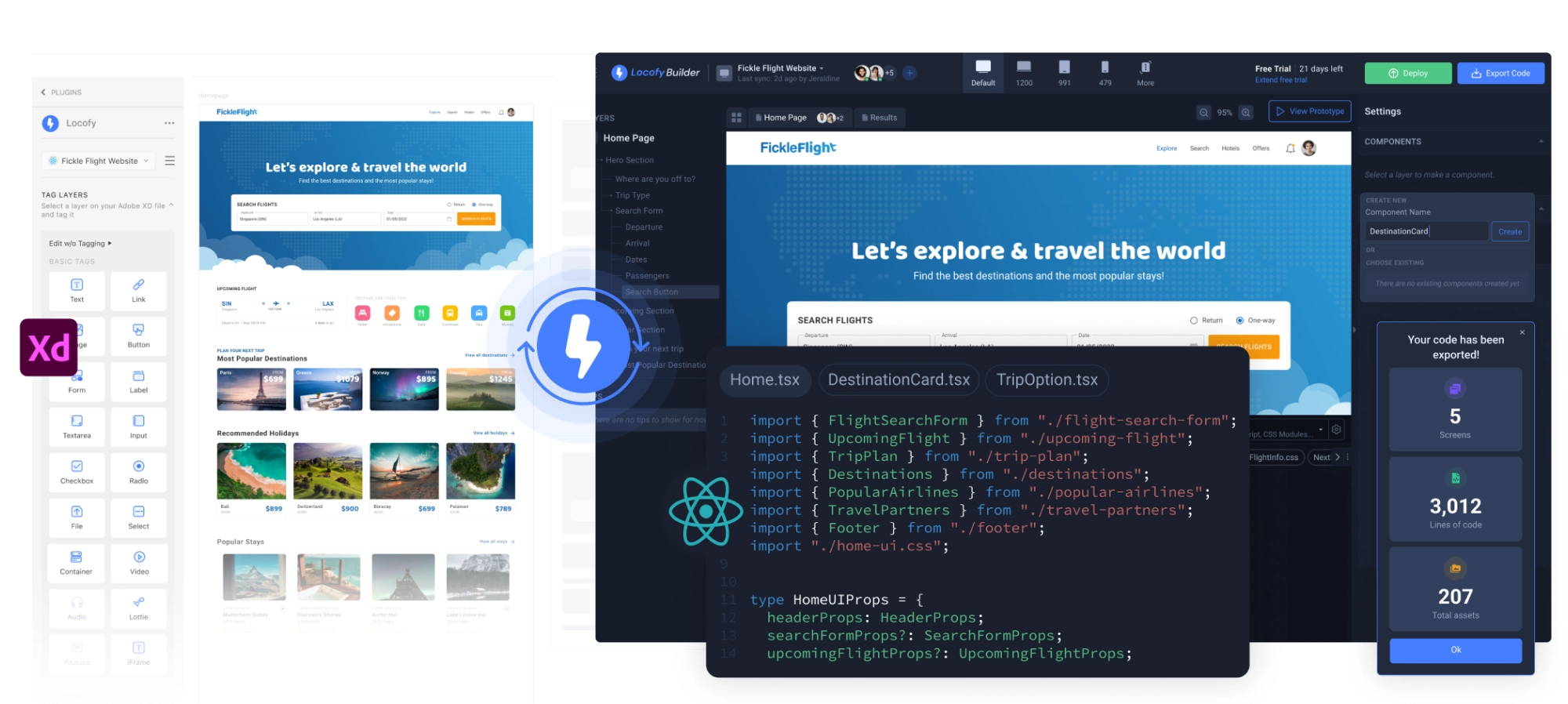
Transformez les designs en code en un clic avec LocoAI, propulsé par nos modèles de conception grande échelle
La Technologie derrière Locofy AI : du design au code en un clic
Dans le développement web et mobile, l’efficacité et la rapidité sont essentielles. Locofy AI incarne ces principes en simplifiant le processus de conversion du design en code à un simple clic grâce à ses technologies avancées d’IA et d’apprentissage automatique.
Locofy AI utilise des modèles heuristiques et des algorithmes d’IA multimodaux. Ces modèles comprennent et reproduisent des motifs de conception complexes en générant un code propre et modulaire qui s’aligne parfaitement avec la conception originale. Les modèles de conception grande échelle de Locofy AI, entraînés sur des millions de designs et de fragments de code, permettent de réduire significativement le temps de développement et les erreurs.
Ce qui distingue Locofy AI est sa capacité à interpréter les fichiers de conception, comprendre leur structure et leur sémantique, puis générer un code qui correspond précisément à l’intention du design. En réduisant les allers-retours typiquement nécessaires entre les designers et les développeurs, Locofy AI améliore la collaboration et l’efficacité.
🔥 Conseil Pro : Pour maximiser l’efficacité de Locofy AI, organisez bien vos fichiers de conception et étiquetez clairement les éléments de design. Cela aide l’IA à mieux comprendre vos intentions, améliorant ainsi la qualité du code généré. Utilisez également la fonction d’aperçu instantané pour voir en direct comment vos designs se traduisent en code, permettant des ajustements rapides et précis.
👇 Participez : Avez-vous déjà expérimenté la puissance transformative de la technologie de Locofy AI dans vos projets ? Partagez comment cela a changé votre workflow dans les commentaires ci-dessous !
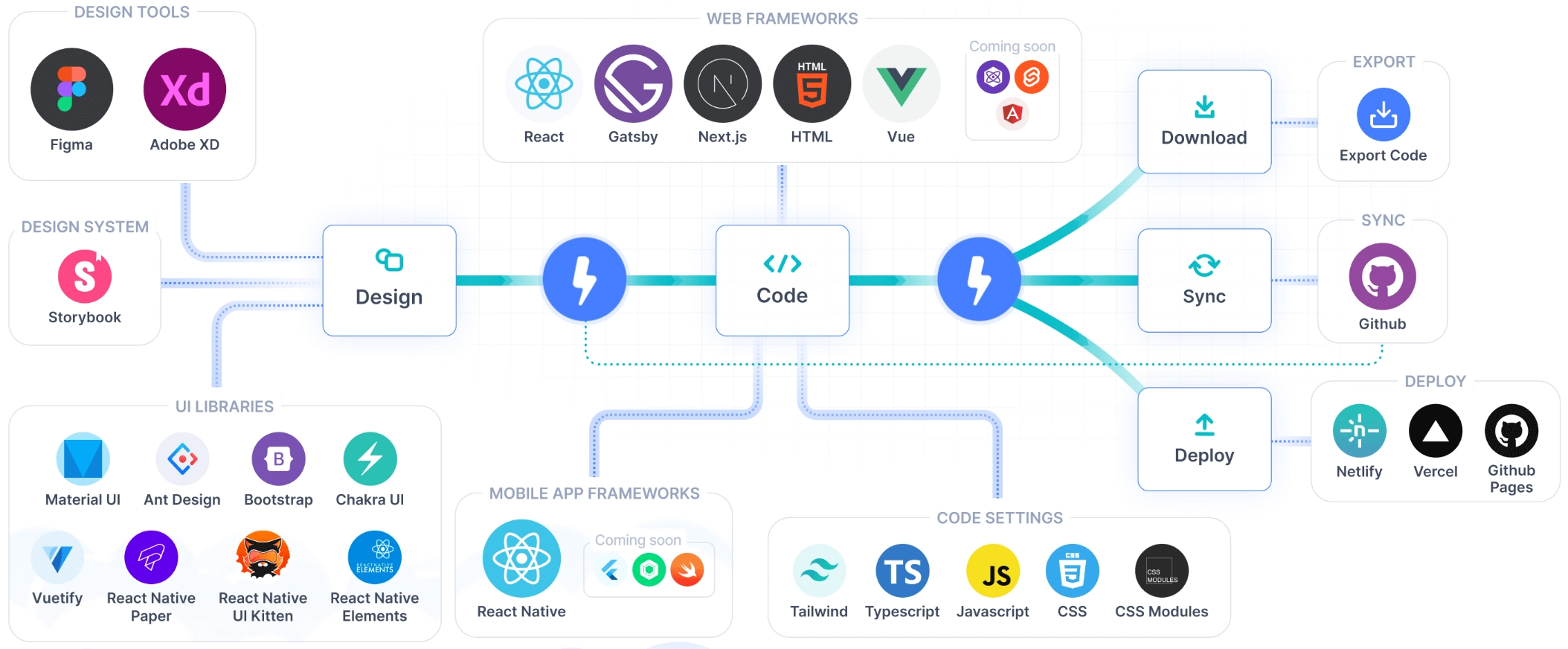
Outils de conception et frameworks supportés
La force de Locofy AI réside non seulement dans sa puissante IA, mais aussi dans sa polyvalence. Il prend en charge une large gamme d’outils de conception et de frameworks, ce qui en fait une solution hautement adaptable pour les équipes avec des stacks technologiques diversifiées. Que vous travailliez avec Figma, Adobe XD ou d’autres outils de conception populaires, Locofy AI s’intègre parfaitement, vous permettant de démarrer le processus de conversion directement depuis votre plateforme préférée.
Pour le développement d’applications web et mobiles, Locofy AI offre un support pour une multitude de frameworks, notamment React, Vue, React Native, HTML/CSS, Next.js et Gatsby. Cette compatibilité étendue garantit que vous pouvez générer du code qui s’intègre parfaitement à votre pile technologique existante, simplifiant ainsi davantage le processus de développement.
🔥 Conseil Pro : Explorez la gamme complète de frameworks et de bibliothèques pris en charge par Locofy AI pour découvrir de nouvelles possibilités pour vos projets. Tirer parti de sa compatibilité avec diverses piles technologiques peut vous aider à réduire le temps de développement et à augmenter l’efficacité.
En exploitant la puissance de Locofy AI, les équipes peuvent transcender les défis de développement traditionnels, permettant aux designers et aux développeurs de collaborer plus efficacement et de produire des applications web et mobiles de haute qualité à des vitesses sans précédent. Adoptez l’avenir du développement avec Locofy AI et redéfinissez ce qui est possible dans votre parcours de conversion du design en code.

Guide complet pour utiliser Locofy AI
Exploiter tout le potentiel de Locofy AI pour convertir des designs en code prêt pour la production est une révolution pour les développeurs et les designers. Ce guide vous expliquera les bases pour démarrer avec Locofy AI, convertir des designs Figma en React et transformer des designs Adobe XD en HTML/CSS.
Conversion de designs avec Locofy AI
Pour convertir des designs Figma ou Adobe XD en code (React, HTML/CSS) avec Locofy AI, suivez ces étapes :
- Créer un compte Locofy : Inscrivez-vous gratuitement sur le site de Locofy AI.
- Installer le plugin Locofy : Recherchez et installez le plugin Locofy dans Figma ou Adobe XD.
- Connecter votre compte : Connectez le plugin à votre compte Locofy.
- Ouvrir et lancer le plugin : Ouvrez votre design et lancez le plugin Locofy.
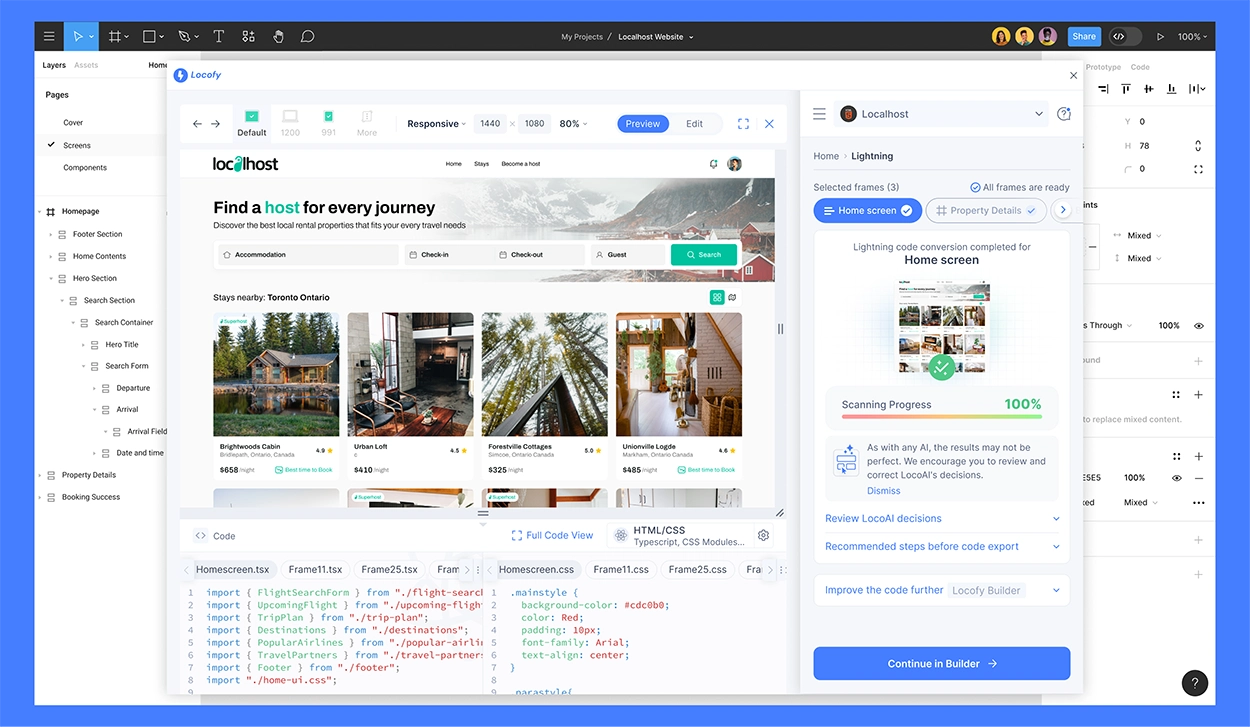
- Choisir le type de conversion : Sélectionnez « Lightning » pour une conversion en un clic ou « Classique » pour une conversion étape par étape
- Optimiser et étiqueter : Utilisez les outils d’optimisation et étiquetez vos éléments pour une meilleure interaction.
- Synchroniser avec le Builder : Finalisez et exportez le code avec le Locofy Builder.
🔥 Conseil Pro : Profitez des fonctionnalités d’aperçu en temps réel pour ajuster vos designs et votre code simultanément, garantissant ainsi une correspondance parfaite entre votre vision et le produit final.
Étape par étape : Conversion de Figma en React
Convertir vos designs Figma en code React avec Locofy AI est simple :
- Ouvrez votre design : Commencez par ouvrir le design Figma que vous souhaitez convertir.
- Lancez le plugin Locofy : Accédez à la section des plugins et lancez Locofy.
- Choisissez le type de conversion : Sélectionnez l’option « Lightning » pour une conversion en un clic alimentée par l’IA ou le flux « Classique » pour une approche étape par étape.
- Optimisez et taguez : Utilisez l’optimiseur de conception et étiquetez correctement vos éléments (boutons, champs de saisie, etc.) pour une meilleure interaction.
- Synchronisez avec le Builder : Après la conversion, synchronisez vos designs avec le Locofy Builder pour un affinage supplémentaire et l’exportation du code.
🔥 Conseil Pro : Utilisez toujours la fonction d’aperçu instantané dans Locofy pour vérifier à quoi ressemble votre design en tant que code en direct. Cela vous permet d’effectuer des ajustements rapides sans quitter votre outil de conception.
👇 Participez : Avez-vous converti un design Figma en React avec Locofy ? Partagez vos astuces et conseils dans les commentaires ci-dessous !
Conversion des designs Adobe XD en HTML/CSS
Transformer des designs Adobe XD en HTML/CSS est similaire au processus Figma, avec quelques ajustements :
- Sélectionnez votre fichier Adobe XD : Ouvrez le fichier Adobe XD que vous souhaitez convertir.
- Lancez le plugin Locofy : Trouvez et exécutez le plugin Locofy depuis le menu des plugins d’Adobe XD.
- Optez pour le flux désiré : Choisissez entre les chemins de conversion « Lightning » ou « Classique » selon les besoins de votre projet.
- Optimisation et étiquetage de la conception : Utilisez les suggestions d’optimisation de conception de Locofy et étiquetez vos éléments pour l’interactivité.
- Exporter ou déployer : Une fois satisfait, utilisez le Locofy Builder pour finaliser votre code, qui peut ensuite être exporté ou déployé directement.
🔥 Conseil Pro : Profitez des fonctionnalités uniques de conception d’Adobe XD en conjonction avec les capacités de conversion de Locofy pour produire un code HTML/CSS hautement interactif et réactif.
En suivant ce guide complet, vous serez bien parti pour maîtriser l’art de la conversion de design en code avec Locofy AI, ouvrant la voie à des projets terminés plus rapidement et plus efficacement.
Les capacités de conversion de Locofy AI explorées
Locofy AI est une plateforme révolutionnaire qui simplifie la conversion du design en code. Compatible avec une large gamme d’outils de conception et de frameworks, elle permet aux designers et développeurs de rationaliser leurs workflow. Découvrons comment Locofy AI transforme les designs Figma et Adobe XD en code prêt pour la production, et explorons ses capacités avec NextJS, Gatsby et Vue.
De Figma à HTML/CSS : simplifier le développement web
La conversion des designs Figma en HTML/CSS n’a jamais été aussi simple, grâce à Locofy AI. Avec sa technologie IA de pointe, Locofy AI propose une solution en un clic pour générer un code HTML interactif et responsive ainsi qu’un prototype en direct de votre design web. Cette intégration fluide dans votre workflow Figma existant vous permet de maintenir votre élan de conception sans interruption.

- Optimisé pour l’efficacité : En utilisant les modèles de conception grande échelle (LDM) internes, Locofy AI optimise les structures de conception, convertit les couches statiques en éléments interactifs et garantit que vos conceptions sont responsives sur toutes les tailles d’écran.
- Aperçu en temps réel : Voyez instantanément vos designs prendre vie avec un aperçu en temps réel fonctionnant sur du code réel, permettant des ajustements rapides pour que le produit final corresponde à votre vision.
🔥 Conseil Pro : Profitez pleinement de la fonction d’aperçu en temps réel pour itérer vos designs et le code simultanément, assurant une correspondance parfaite entre votre vision et le produit final.
Adobe XD à React : améliorer le développement de l’UI
Pour ceux qui travaillent avec Adobe XD, Locofy AI offre une solution sur mesure pour convertir les designs en code React basé sur des composants. Ce processus accélère non seulement le développement mais maintient également la fidélité de vos designs, assurant une transition fluide de la conception au déploiement.

- De la conception au prototype : Avec Locofy AI, vous obtenez un prototype réactif en direct qui se comporte comme le produit final, éliminant le besoin de développement de prototype chronophage.
- Génération de code basée sur des composants : La plateforme génère des composants React propres et réutilisables, permettant une intégration facile avec les API backend et les sources de données, et assurant que votre base de code reste modulaire et maintenable.
Au-delà des bases : de Figma à NextJS, Gatsby et Vue
Locofy AI ne se limite pas à HTML/CSS et React ; elle repousse les limites en prenant en charge des frameworks avancés comme NextJS, Gatsby et Vue. Cette capacité vous permet de tirer parti des avantages spécifiques de ces frameworks, tels qu’un meilleur référencement, des chargements de pages plus rapides et une expérience utilisateur plus dynamique.
- NextJS pour un référencement amélioré : Utilisez Locofy AI pour convertir vos designs Figma en code NextJS, optimisant vos applications web pour les moteurs de recherche dès le départ.
- Gatsby pour des sites ultra-rapides : Convertissez vos designs en code Gatsby pour des sites statiques incroyablement rapides offrant une expérience utilisateur fluide.
- Vue pour des applications web responsives : Exploitez Locofy AI pour donner vie à vos designs Figma avec Vue, créant des applications web légères et polyvalentes.
🔥 Conseil Pro : Explorez les fonctionnalités uniques de chaque framework pour déterminer lequel convient le mieux aux besoins de votre projet. La flexibilité de Locofy AI garantit que, quel que soit votre choix, vous pouvez compter sur un processus de conversion du design en code fluide.
👇 Participez : Avez-vous utilisé Locofy AI pour convertir des designs en code pour des projets NextJS, Gatsby ou Vue ? Partagez vos expériences et astuces dans les commentaires ci-dessous !
Applications réelles de Locofy AI
Locofy AI a transformé le paysage de la conversion du design en code, apportant une efficacité et une innovation significatives au processus de développement. Explorons quelques applications réelles où Locofy AI a eu un impact substantiel.
Histoires de succès : entreprises utilisant Locofy AI
Une histoire de succès convaincante est celle de l’application de rencontre vidéo, Ditto. En utilisant Locofy AI, Ditto a pu générer du code React Native de haute qualité et extensible directement à partir de leurs fichiers Figma. Cette fonctionnalité alimentée par l’IA a considérablement réduit les frictions du passage du design au code, permettant à Ditto de réduire leur temps de développement de 240 heures impressionnantes. La modularité du code généré a également facilité l’intégration de Spring Boot comme backend, simplifiant davantage le processus de développement et réduisant le besoin de code répétitif.
« Locofy.ai permet de gagner du temps de développement sans compromettre la qualité du livrable… Ils sont le seul produit cohérent dans la génération de code de haute qualité et le support produit a été d’une grande aide pour naviguer à travers tout obstacle dans notre développement. » – Lalit Garg, Co-Fondateur, CTO @ Ditto
Cette histoire de succès souligne le potentiel de Locofy AI pour accélérer les délais de projet et améliorer la qualité du code, établissant une nouvelle norme pour les outils de conversion du design en code.
Améliorer l’efficacité du workflow avec Locofy AI
Locofy AI accélère non seulement le processus de développement, mais améliore également de manière significative l’efficacité du workflow. L’outil s’intègre parfaitement dans les workflow de conception et de développement existants, permettant des itérations continues et une synchronisation entre le design et le code. Cela garantit que les équipes peuvent travailler simultanément sur des tâches de conception et de développement sans les allers-retours traditionnels, réduisant ainsi les délais de projet et augmentant la productivité.
La capacité à générer du code responsive et interactif à partir d’outils de conception comme Figma et Adobe XD signifie que les développeurs peuvent se concentrer sur des problèmes plus complexes au lieu d’écrire du code répétitif et routinier. De plus, le code extensible généré par Locofy AI permet une intégration facile avec les API backend et les sources de données, simplifiant encore le processus de développement.
En exploitant Locofy AI, les entreprises peuvent transformer leurs workflow, passant rapidement du concept à la production tout en maintenant des standards élevés de qualité et d’innovation.
L’impact de Locofy AI sur le processus de conversion du design en code est indéniable, avec des entreprises comme Ditto démontrant à quel point il peut être transformateur. En améliorant l’efficacité du workflow et en réduisant le temps de développement, Locofy AI établit une nouvelle référence pour la collaboration entre les équipes de conception et de développement, repoussant les limites de ce qui est possible dans le développement d’applications web et mobiles.
Comparer Locofy AI avec d’autres outils de conversion de design en code
Dans le domaine de la conversion du design en code, de nombreux outils tentent de capter l’attention des designers et développeurs. Cependant, Locofy AI se distingue par ses fonctionnalités uniques, son coût abordable et sa précision inégalée. Cette comparaison vise à mettre en lumière ce qui différencie Locofy AI de la concurrence et fournit un aperçu détaillé des coûts, de l’efficacité et des mesures de précision.
Ce qui distingue Locofy AI
- Intégration avec les outils de conception : Locofy AI offre une intégration transparente avec des plateformes de conception populaires comme Figma et Adobe XD. Cette intégration permet aux designers de travailler dans leurs environnements préférés sans perturber leurs workflow existants.
- Propulsé par les « Large Design Models » (LDMs) : Au cœur de la technologie de Locofy AI se trouvent ses Large Design Models, qui ont été entraînés sur des millions de designs et de produits. Cette formation extensive permet à Locofy AI de comprendre et de convertir des motifs de conception complexes en code avec une grande précision.
- Aperçu et génération de code en temps réel : Contrairement à de nombreux autres outils, Locofy AI offre des aperçus instantanés et une génération de code, permettant aux utilisateurs de voir immédiatement l’impact de leurs designs en code réel. Cette fonctionnalité accélère non seulement le processus de développement, mais améliore également la collaboration entre les équipes.
- Coût efficace : Actuellement, Locofy AI est entièrement gratuit, ce qui en fait une solution extrêmement rentable pour les startups et les entreprises établies. Cette accessibilité garantit que les entreprises de toutes tailles peuvent exploiter la puissance de l’IA dans leurs processus de développement sans coûts supplémentaires.
🔥 Conseil Pro : Profitez de la fonction d’aperçu en temps réel de Locofy AI pour effectuer des ajustements immédiats à vos designs, assurant que le produit final correspond parfaitement à votre vision.

Comparaison des coûts, de l’efficacité et de la précision
- Coût : Comparé à d’autres outils de conversion de design en code qui nécessitent souvent des abonnements ou des frais à l’utilisation, l’offre gratuite actuelle de Locofy AI représente un avantage financier significatif. Cela permet aux équipes de consacrer leurs ressources à d’autres domaines critiques de leurs projets.
- Efficacité : L’intégration de Locofy AI avec les outils de conception et son utilisation des Large Design Models pour la conversion de code réduisent considérablement le temps nécessaire pour convertir les designs en code. Cette efficacité est particulièrement visible lorsqu’on la compare au codage manuel ou à l’utilisation d’outils nécessitant des ajustements post-conversion étendus.
- Précision : La précision de la génération de code de Locofy AI est inégalée, grâce à son approche basée sur l’IA. D’autres outils peuvent rencontrer des difficultés avec des designs complexes ou nécessiter une intervention manuelle pour corriger les inexactitudes, mais les algorithmes avancés de Locofy AI garantissent que le code généré correspond étroitement à l’intention de conception originale.
👇 Avez-vous utilisé Locofy AI ou d’autres outils de conversion de design en code dans vos projets ? Partagez vos expériences et vos idées dans les commentaires ci-dessous, et discutons des meilleures pratiques pour utiliser ces technologies innovantes dans nos workflow.
L’Avenir du design et du développement avec des outils d’IA comme Locofy
L’intersection de l’IA et du développement web redéfinit rapidement notre approche du design et du codage. Des outils comme Locofy AI sont à la pointe de cette transformation, annonçant une nouvelle ère où les frontières entre le design et le développement s’estompent, conduisant à des workflow plus efficaces, collaboratifs et créatifs. Explorons l’évolution du paysage du développement web et anticipons ce que l’avenir réserve à Locofy AI.
L’Évolution du paysage du développement web
- Intégration de l’IA à chaque étape : L’avenir du développement web voit l’IA intégrée de manière transparente à chaque étape du processus de conception et de développement. De la conception initiale au déploiement final, les outils d’IA offriront des insights, automatiseront les tâches routinières et proposeront même des améliorations de conception basées sur les métriques d’engagement des utilisateurs.
- Collaboration améliorée Entre les Équipes : Les outils d’IA comme Locofy AI brisent les silos entre les designers et les développeurs. En automatisant la conversion des designs en code, ces outils permettent une approche plus itérative et interactive du développement de produits, où les équipes peuvent travailler en étroite collaboration en temps réel.
- Expériences utilisateur personnalisées : La puissance de l’IA pour analyser de vastes quantités de données en temps réel permettra aux développeurs de créer des expériences utilisateur hautement personnalisées. Les outils d’IA permettront aux sites web de s’adapter dynamiquement aux préférences, au comportement et au contexte des utilisateurs, offrant des niveaux de personnalisation sans précédent.
🔥 Conseil Pro : Gardez une longueur d’avance en intégrant l’IA dans vos processus de développement. Expérimentez avec des outils basés sur l’IA pour découvrir de nouvelles efficacités et insights qui peuvent élever vos projets.
Locofy AI : quelles sont les prochaines étapes ?
- Expansion du support pour les outils de conception et les frameworks : À mesure que Locofy AI continue d’évoluer, nous pouvons nous attendre à un support élargi pour une gamme plus large d’outils de conception et de frameworks de développement. Cette expansion rendra Locofy AI encore plus polyvalent et accessible à une communauté plus large de designers et de développeurs.
- Intégration plus profonde avec les écosystèmes de développement : Les futures mises à jour pourraient inclure une intégration plus profonde avec les pipelines CI/CD, les systèmes de contrôle de version comme GitHub, et les outils de gestion de projet. Cette intégration rationaliserait les workflow et faciliterait la gestion des projets, de la conception au déploiement, au sein d’un écosystème unifié.
- Fonctionnalités avancées de personnalisation et d’optimisation : Locofy AI est prêt à offrir des options de personnalisation plus avancées, permettant aux utilisateurs de peaufiner le code généré selon leurs spécifications exactes. De plus, nous pouvons anticiper des fonctionnalités d’optimisation plus sophistiquées qui améliorent la qualité du code, les performances et l’accessibilité.
👇 Comment envisagez-vous que les outils d’IA comme Locofy AI changeront le paysage du développement web dans les prochaines années ? Partagez vos prédictions et vos espoirs pour l’avenir dans les commentaires ci-dessous. Discutons de la manière dont nous pouvons utiliser l’IA pour non seulement rationaliser nos workflow, mais aussi pour débloquer de nouvelles possibilités créatives dans le design et le développement web.
Conclusion : adopter l’avenir avec Locofy AI
Alors que nous nous trouvons à l’aube d’une nouvelle ère dans le développement web, il est clair que les outils d’IA comme Locofy AI ne sont pas de simples options, mais des composants essentiels d’une boîte à outils de développement moderne. La fusion de l’IA avec les workflow de conception et de développement promet de débloquer des efficacités sans précédent, de favoriser une collaboration plus étroite entre les équipes et d’ouvrir la voie à des innovations que nous commençons à peine à imaginer.
Locofy AI, avec sa technologie de pointe, son interface conviviale et son engagement à combler le fossé entre le design et le code, illustre le potentiel de l’IA pour révolutionner la manière dont nous construisons le monde numérique. En automatisant le processus de conversion, Locofy AI permet aux designers et aux développeurs de se concentrer sur ce qu’ils font de mieux : créer des expériences utilisateur incroyables qui ravissent et engagent.
En regardant vers l’avenir, le potentiel de l’IA dans le développement web est sans limites. Des outils comme Locofy AI continueront d’évoluer, offrant des fonctionnalités encore plus puissantes, des intégrations plus profondes et des solutions plus intelligentes aux problèmes complexes. La clé pour exploiter ce potentiel est de rester curieux, d’être ouvert aux nouvelles technologies et de saisir les opportunités offertes par l’IA.
L’aventure avec l’IA ne fait que commencer, et Locofy AI est à l’avant-garde de ce domaine passionnant. En adoptant des outils d’IA comme Locofy AI, nous pouvons non seulement rationaliser nos workflow, mais aussi inspirer la créativité, l’innovation et la collaboration. L’avenir du développement web est prometteur, et avec l’IA à nos côtés, il n’y a pas de limites à ce que nous pouvons accomplir.