Libérer le pouvoir de Builder.io
Introduction à Builder.io pour l’optimisation web et mobile
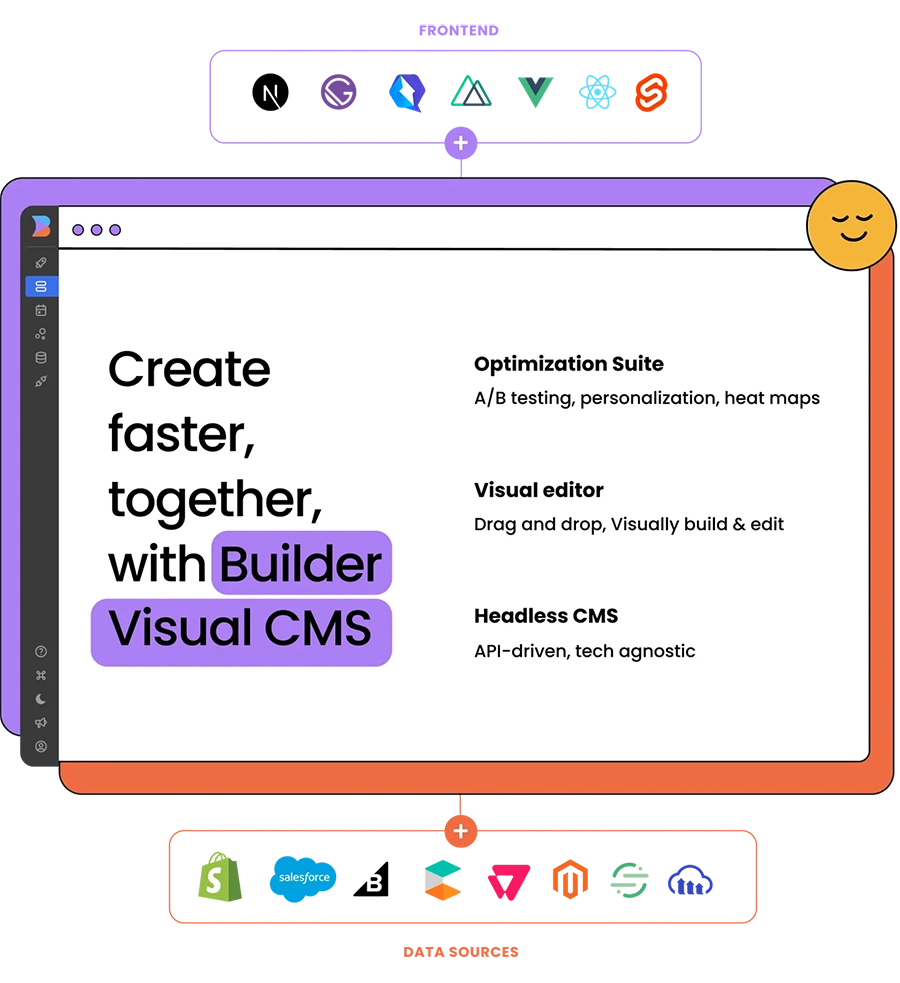
Builder.io transforme la création et l’optimisation des expériences web et mobiles pour les développeurs et les marketeurs. Cette plateforme allie la flexibilité d’un CMS headless visuel à une technologie IA avancée, permettant aux équipes de concevoir, gérer et optimiser efficacement le contenu numérique.
Aperçu des capacités de Builder.io
Builder.io offre une suite d’outils conçus pour rationaliser le développement et améliorer la collaboration entre développeurs et marketeurs. Voici les principales fonctionnalités :
- Visual Headless CMS : Créez et gérez du contenu de manière visuelle avec une architecture headless, compatible avec des frameworks comme React, Vue, et Angular.
- Du design au code : Intégrez Figma pour convertir les designs en code propre et réactif, réduisant les délais de développement jusqu’à 80%.
- Collaboration en temps réel : Utilisez l’édition multi-utilisateurs, les commentaires et l’historique des versions pour une collaboration fluide.
Principales fonctionnalités et avantages
1. Optimisation pilotée par l’IA
- Personnalisation et ciblage : Livrez des expériences personnalisées basées sur les données des utilisateurs pour augmenter l’engagement et les taux de conversion.
- Tests A/B : Lancez des tests A/B sans affecter les performances du site pour déterminer les stratégies les plus efficaces.
2. Intégration transparente
- Intégrations de tiers : Intégrez facilement des plateformes comme Shopify, Salesforce, et BigCommerce.
- Support des API et plugins : Étendez les capacités de Builder.io avec des API et plugins personnalisés.
3. Interface conviviale
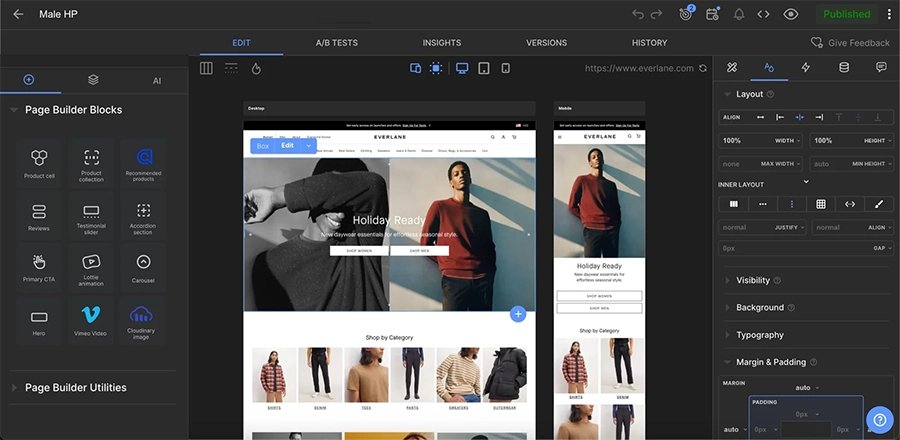
- Édition par glisser-déposer : Créez et modifiez du contenu facilement avec un éditeur intuitif, même pour les utilisateurs non techniques.
- Conception responsive : Générez automatiquement du code responsive pour différents appareils et tailles d’écran.
Avantages pour les développeurs et les marketeurs
Pour les développeurs : Profitez de workflows automatisés, de la collaboration en temps réel et des intégrations API robustes pour simplifier la gestion de contenu et la génération de code, vous permettant ainsi de vous concentrer sur des tâches plus complexes.
Pour les marketeurs : Créez, testez et optimisez des campagnes marketing rapidement grâce à des outils conviviaux qui ne nécessitent pas de connaissances techniques approfondies, améliorant ainsi l’agilité et la réactivité de vos actions.
🔥 Astuce Pro : Utilisez les tests A/B de Builder.io pour optimiser continuellement votre contenu en fonction des données utilisateurs, améliorant ainsi l’engagement et les taux de conversion.
Visual Copilot : Votre Assistant IA
Qu’est-ce que le Visual Copilot ?
Le Co-Pilote Visuel, intégré à Builder.io, est un assistant IA puissant conçu pour améliorer la collaboration entre designers et développeurs en convertissant rapidement les designs Figma en code propre et réactif. Cette automatisation du processus de développement permet aux équipes de travailler plus rapidement et efficacement.
Fonctionnalités et avantages Clés
Outils de conception et collaboration en temps réel
Génération de code pilotée par l’IA : Le Co-Pilote Visuel utilise l’IA pour convertir les designs Figma en code pour divers frameworks (React, Vue, Angular), éliminant ainsi le besoin de codage manuel et réduisant les délais de développement jusqu’à 80%.
Intégration avec les outils de conception : Les designers peuvent importer leurs designs Figma dans Builder.io, où le Co-Pilote Visuel génère le code correspondant, facilitant le démarrage et permettant des itérations et améliorations via des prompts prédéfinis.
Fonctionnalités de collaboration : L’édition multijoueur en temps réel permet aux membres de l’équipe de collaborer simultanément sans conflits, garantissant un flux de travail fluide.
Code sémantique et accessible : Le code généré par le Co-Pilote Visuel est propre, sémantique et accessible, facilitant la lecture, la modification, la mise à jour et l’intégration dans tout site ou application.
Design Réactif : L’IA assure que le code est automatiquement réactif, garantissant un rendu optimal sur tous les appareils, même si les fichiers de conception originaux n’utilisent pas la mise en page automatique.
Réutilisation et Mapping des Composants : Le Co-Pilote Visuel synchronise les composants Figma avec des composants de code réutilisables, permettant une conception cohérente et un développement plus rapide, y compris pour les composants front-end dynamiques.
Productivité Améliorée : En automatisant les tâches répétitives et en fournissant des suggestions pilotées par l’IA, le Co-Pilote Visuel améliore la productivité, permettant aux développeurs de se concentrer sur des tâches plus complexes.
Outils de conception et collaboration en temps Réel
Édition Multi-Utilisateurs : À l’instar de Google Docs, Builder.io prend en charge l’édition multi-utilisateurs en temps réel, permettant à plusieurs membres de l’équipe de travailler simultanément sur le même projet.
Contrôle de Version et Commentaires : Le contrôle de version permet de suivre les modifications et de revenir aux versions précédentes si nécessaire. Les commentaires permettent de discuter des retours et de partager des mises à jour directement sur des blocs de contenu spécifiques.
Permissions Basées sur les Rôles : Les rôles et permissions personnalisés garantissent que les bonnes personnes ont accès aux bons outils et contenus, facilitant la gestion des flux de travail et la sécurité.
Tests A/B et Personnalisation : Créez et testez différentes variations de contenu pour déterminer la plus efficace. Personnalisez le contenu pour différents publics en fonction des attributs de données pour des expériences plus pertinentes et engageantes.
🔥 Astuce Pro : Utilisez les suggestions pilotées par l’IA du Co-Pilote Visuel pour améliorer votre processus de conception au code, maintenir un langage de conception cohérent et accélérer le développement.
Visual Headless CMS : L’Avenir de la Gestion de Contenu
Les avantages d’un Visual Headless CMS
Définition du Visual Headless CMS
Un CMS Headless Visuel combine la flexibilité d’une architecture headless avec une interface visuelle, séparant la gestion du contenu du back-end de la présentation front-end. Cela permet la distribution de contenu via des API vers n’importe quel appareil.
Le CMS Headless Visuel de Builder.io rend la création et la gestion de contenu accessibles aux utilisateurs non techniques grâce à une interface visuelle conviviale. Il supporte la collaboration en temps réel, le contrôle de version et s’intègre avec divers outils de conception et de développement.

Solution Visual Headless CMS de Builder.io
Le CMS Headless Visuel de Builder.io simplifie la gestion de contenu avec des fonctionnalités telles que :
- Collaboration en temps réel : Plusieurs utilisateurs peuvent éditer le contenu simultanément, assurant un flux de travail fluide.
- Permissions basées sur les rôles : Gestion des accès personnalisée pour améliorer la sécurité.
- Contrôle de version : Suivi des modifications et retour aux versions précédentes si nécessaire.
- Intégrations fluides : Compatibilité avec Shopify, Salesforce et BigCommerce, rendant la plateforme adaptable.
Ces fonctionnalités améliorent collectivement la productivité et la collaboration, rendant la gestion de contenu plus efficace et moins dépendante de l’intervention des développeurs.
Les avantages d’un Visual Headless CMS
Flexibilité
Un CMS headless offre une flexibilité inégalée en stockant le contenu indépendamment de sa présentation, permettant sa réutilisation sur différentes plateformes et appareils, idéal pour une distribution omnicanal.
Vitesse
En séparant le back-end du front-end, les mises à jour et modifications sont plus rapides, réduisant les délais de mise sur le marché pour les nouveaux contenus et fonctionnalités.
Facilité d’intégration
Le CMS de Builder.io s’intègre facilement aux technologies existantes et services tiers grâce à son approche API-first, permettant aux entreprises d’utiliser leurs outils préférés tout en améliorant la gestion de contenu.
Distribution de contenu omnicanal
Un CMS headless permet de distribuer du contenu sans effort sur divers canaux (sites web, applications mobiles, dispositifs IoT), garantissant une expérience utilisateur cohérente et engageante.
Les avantages du CMS Headless pour le web
- Évolutivité : Gérez facilement l’augmentation du trafic et de la charge de contenu sans modifications significatives de l’infrastructure.
- Personnalisation : Offrez des expériences de contenu personnalisées basées sur les données des utilisateurs, améliorant l’engagement et les taux de conversion.
- Analyses et optimisation : Utilisez des analyses intégrées et des tests A/B pour comprendre le comportement des utilisateurs et optimiser les performances du contenu.
🔥 Astuce Pro : Utilisez la collaboration en temps réel et le contrôle de version de Builder.io pour simplifier la création de contenu et garantir des mises à jour cohérentes dans votre équipe.
Intégration transparente avec Figma
Comment Builder.io s’intègre avec Figma
Builder.io s’intègre de manière fluide avec Figma, permettant d’importer directement vos designs dans Builder.io. Cette intégration rationalise le processus de conception au code, facilitant la collaboration entre designers et développeurs. En un clic, Builder.io convertit les designs Figma en code, éliminant ainsi la conversion manuelle, réduisant le temps de développement et augmentant l’efficacité.
Fonctionnalités clés de l’intégration avec Figma
Convertir les designs Figma en code sans effort
- Conversion en un clic : Builder.io convertit les designs Figma en composants de haute qualité compatibles avec divers frameworks (React, Vue, Angular) en un seul clic, accélérant le développement.
- Adaptation responsive automatique : Les designs sont automatiquement responsive, s’adaptant à différentes tailles d’écran, garantissant une cohérence sur tous les appareils.
- Support des frameworks et bibliothèques : Builder.io prend en charge divers frameworks et bibliothèques de styles (Tailwind CSS, Material UI, Emotion), assurant une intégration parfaite dans vos projets existants.
- Structure de code personnalisable : Après génération, le code peut être structuré selon vos besoins spécifiques, en utilisant des composants existants ou en modifiant le contenu pour utiliser des props, maintenant ainsi la cohérence et la qualité.
- Mises à jour en temps réel : Les modifications apportées dans Figma sont automatiquement synchronisées avec Builder.io, assurant un environnement de développement toujours à jour.
- Convivial pour les développeurs : Les extraits de code peuvent être copiés directement depuis l’outil, éliminant le besoin d’exportation et d’intégration manuelles, réduisant ainsi les frictions dans le flux de travail de développement.
🔥 Astuce Pro : Utilisez la réactivité automatique pour que vos designs soient parfaits sur tous les appareils sans ajustements manuels, économisant du temps et assurant une expérience utilisateur cohérente.
Renforcer l’e-commerce avec Shopify
Améliorer Shopify avec Builder.io
Builder.io améliore les capacités de Shopify avec des fonctionnalités CMS avancées, simplifiant la gestion des sites e-commerce. Cette intégration permet aux utilisateurs non techniques de créer, gérer et optimiser leurs boutiques en ligne sans nécessiter de connaissances en codage.
Intégration avec Shopify : Builder.io s’intègre parfaitement avec Shopify, offrant des outils robustes pour gérer et améliorer les sites e-commerce. Les mises à jour en temps réel se reflètent immédiatement sur Shopify, améliorant l’efficacité et la réactivité.
Fonctionnalités CMS Avancées : Avec Builder.io, les utilisateurs disposent d’un CMS headless visuel avec des fonctionnalités de glisser-déposer, une collaboration en temps réel et des permissions basées sur les rôles, réduisant la dépendance aux développeurs.
Fonctionnalités spécifiques à Shopify
Constructeur de pages personnalisées et contenu dynamique
- Construction de pages personnalisées : Le constructeur de pages pour Shopify permet de créer et personnaliser des pages via une interface visuelle, avec des blocs de contenu dynamique. Les utilisateurs peuvent rapidement créer et modifier des pages produit et de destination sans coder.
- Livraison de contenu dynamique : Builder.io permet la personnalisation de l’expérience d’achat en fonction du comportement et des préférences des utilisateurs, augmentant l’engagement et les taux de conversion.
- Expériences d’achat personnalisées : Avec les tests A/B et les analyses, Builder.io optimise le contenu et la mise en page pour de meilleures performances. Le contenu personnalisé, ciblé vers des segments spécifiques, améliore l’expérience d’achat et stimule les ventes.
Avantages de Builder.io pour Shopify
Flexibilité Améliorée : L’éditeur visuel et l’architecture headless offrent une flexibilité inégalée, permettant de créer et gérer du contenu sans contraintes de modèles.
Vitesse et Efficacité : Les mises à jour en temps réel et le glisser-déposer accélèrent la création de contenu, facilitant le lancement rapide de campagnes et produits.
Intégration Transparente : Builder.io s’intègre parfaitement avec Shopify, garantissant que toutes les améliorations sont mises en œuvre sans perturber le flux de travail.
🔥 Astuce Pro : Utilisez le contenu dynamique de Builder.io pour personnaliser votre boutique Shopify selon le comportement des clients, augmentant l’engagement et les ventes.
Optimiser les poutiques BigCommerce
Intégration de Builder.io avec BigCommerce
Builder.io propose une intégration fluide avec BigCommerce, permettant aux propriétaires de boutiques de tirer parti des capacités avancées du CMS pour améliorer leurs magasins en ligne. Cette intégration vise à améliorer les performances des boutiques et à enrichir l’expérience utilisateur grâce à ses fonctionnalités robustes.
Intégration avec BigCommerce : Builder.io propose une intégration fluide avec BigCommerce, permettant d’utiliser des outils avancés de CMS pour améliorer les performances et l’expérience utilisateur des boutiques en ligne. Les mises à jour en temps réel sont immédiatement reflétées sur BigCommerce, simplifiant la gestion et réduisant le temps nécessaire pour les mises à jour.
Amélioration des Performances de la Boutique : En utilisant le CMS headless visuel de Builder.io, les propriétaires de boutiques peuvent améliorer les performances de leurs boutiques BigCommerce grâce à des fonctionnalités avancées comme la collaboration en temps réel, les permissions basées sur les rôles et les analyses détaillées.
Fonctionnalités clés pour BigCommerce
Édition par glisser-déposer et optimisation des performances
- Édition par glisser-déposer : L’éditeur visuel de Builder.io permet de créer et personnaliser des pages facilement, sans nécessiter de connaissances en codage. Les utilisateurs peuvent rapidement construire, modifier et optimiser des pages produits et des pages de destination.
- Outils d’optimisation des performances : Builder.io propose des outils pour optimiser les performances du site, assurant une réactivité et une vitesse élevées. Des fonctionnalités comme la réactivité automatique et le code sémantique garantissent une expérience utilisateur fluide sur tous les appareils.
- Adaptation pour Mobile : Builder.io garantit que tous les designs et mises à jour sont automatiquement réactifs, s’adaptant à différentes tailles d’écran pour une expérience utilisateur cohérente sur ordinateurs, tablettes et mobiles.
Avantages de Builder.io pour BigCommerce
Flexibilité Améliorée : L’éditeur par glisser-déposer et l’architecture CMS headless offrent une flexibilité inégalée, permettant de créer et gérer du contenu sans contraintes de modèles.
Vitesse et Efficacité : Les mises à jour en temps réel et les outils intuitifs accélèrent la création et la gestion de contenu, facilitant le lancement rapide de nouvelles campagnes et produits.
Intégration Transparente : Builder.io s’intègre parfaitement avec BigCommerce, garantissant que toutes les améliorations sont mises en œuvre sans perturber le flux de travail.
🔥 Astuce Pro : Utilisez les outils d’optimisation des performances de Builder.io pour assurer que votre boutique BigCommerce est rapide et réactive, améliorant l’expérience d’achat et augmentant les taux de conversion.
Intégration avec Salesforce Commerce Cloud
Connecter Builder.io à Salesforce Commerce Cloud

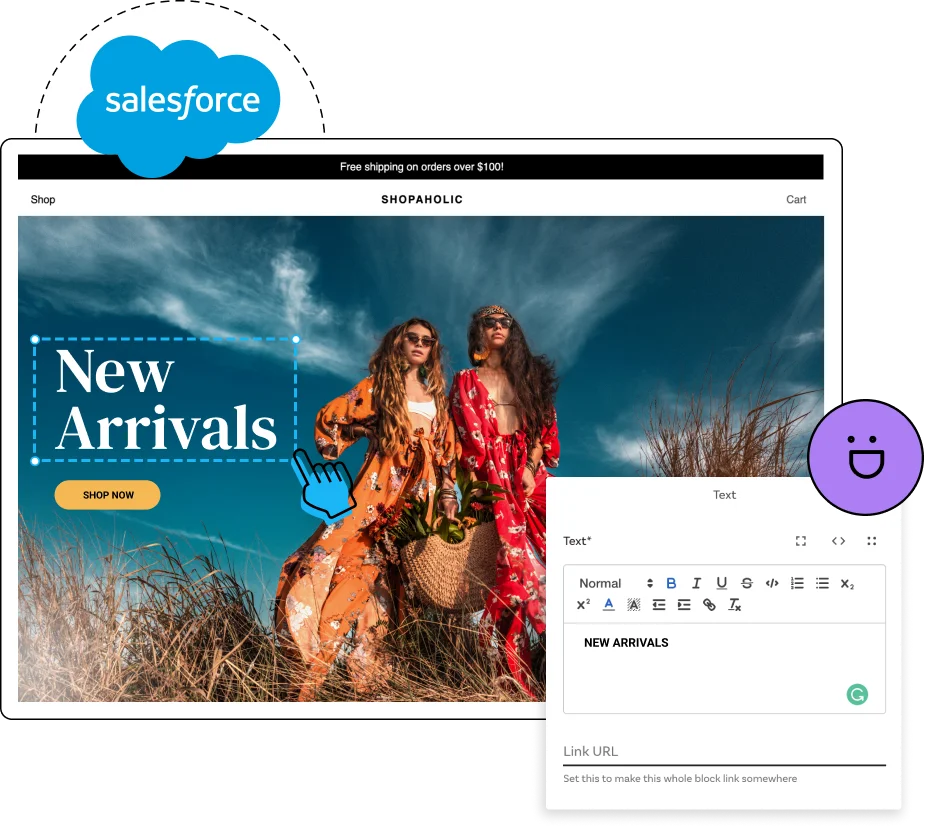
Intégration avec Salesforce Commerce Cloud : Builder.io s’intègre avec Salesforce Commerce Cloud pour améliorer les capacités e-commerce des entreprises grâce à des fonctionnalités avancées de CMS headless. Cette intégration simplifie la gestion des sites e-commerce avec une interface de glisser-déposer, réduisant la dépendance aux développeurs et permettant aux utilisateurs non techniques de gérer facilement le site.
Capacités de Commerce Headless Améliorées : En s’intégrant à Salesforce Commerce Cloud, Builder.io utilise son architecture headless pour diffuser du contenu efficacement sur divers canaux, soutenant les stratégies omnicanales et garantissant une présentation cohérente sur les sites web, applications mobiles et autres points de contact.
Fonctionnalités et avantages
Vitrines Salesforce personnalisables
- Vitrines composables : Builder.io permet de créer des vitrines composables avec des composants réutilisables, facilitant la personnalisation, la mise à jour et l’évolution du site e-commerce grâce à un design modulaire.
- Architecture pilotée par API : L’architecture pilotée par API de Builder.io permet un échange de données fluide avec Salesforce Commerce Cloud, reflétant les mises à jour de contenu en temps réel sur toutes les plateformes numériques et améliorant l’efficacité de la gestion et de la diffusion.
- Expériences clients personnalisées : Builder.io offre des outils pour personnaliser l’expérience d’achat en fonction du comportement et des préférences des clients. Les tests A/B et les analyses aident à optimiser le contenu et les mises en page pour une expérience plus engageante et personnalisée.
Avantages de Builder.io pour Salesforce Commerce Cloud
Flexibilité Améliorée : L’éditeur par glisser-déposer et l’architecture CMS headless offrent une flexibilité inégalée, permettant de créer et gérer du contenu sans contraintes de modèles.
Vitesse et Efficacité : Les mises à jour en temps réel et les outils intuitifs accélèrent la création et la gestion de contenu, facilitant le lancement rapide de campagnes et produits.
Intégration Transparente : Builder.io s’intègre parfaitement avec Salesforce Commerce Cloud, garantissant que toutes les améliorations sont mises en œuvre sans perturber le flux de travail.
🔥 Astuce Pro : Utilisez les vitrines composables de Builder.io pour créer des composants modulaires et réutilisables, accélérant le processus de conception et assurant la cohérence sur l’ensemble de votre site.
Utilisations innovantes de Builder.io
Révolutionner l’e-commerce Headless
Solutions E-commerce Headless avec Builder.io

- Support pour les implémentations e-commerce Headless : Builder.io propose des outils qui simplifient la création et la gestion de sites e-commerce utilisant une architecture headless. Cela garantit que le contenu peut être livré efficacement sur plusieurs canaux, y compris le web, le mobile et les appareils IoT.
- Amélioration des performances et de l’évolutivité : En découplant le front-end et le back-end, Builder.io assure que les sites e-commerce peuvent gérer une augmentation du trafic et de la charge de contenu sans compromettre les performances.
- Expériences personnalisées : Les fonctionnalités de personnalisation de Builder.io permettent aux entreprises de proposer des expériences d’achat sur mesure, améliorant ainsi l’engagement des utilisateurs et les taux de conversion.
Améliorer le marketing de votre site
Utiliser Builder.io pour des sites marketing efficaces
- Créer et optimiser des sites marketing : L’éditeur visuel et le CMS headless facilitent la création, la mise à jour et l’optimisation du contenu par les marketeurs sans compétences techniques approfondies.
- Améliorer la gestion de contenu : La collaboration en temps réel, les permissions basées sur les rôles et le contrôle de version simplifient le processus de gestion de contenu, assurant une efficacité de travail en équipe.
- Stimuler l’engagement : Les fonctionnalités de tests A/B et d’analyses aident les marketeurs à comprendre le comportement des utilisateurs et à optimiser leur contenu pour une meilleure engagement et conversion.
Créer des pages de destination à haute conversion
Optimiser les pages de destination avec les outils de Builder.io
- Outils pour créer et optimiser des pages de destination : L’éditeur par glisser-déposer permet aux utilisateurs de créer rapidement des pages de destination adaptées à leurs campagnes marketing.
- Tests A/B et analyses de performance : Ces fonctionnalités permettent de tester différentes versions des pages de destination et d’analyser les métriques de performance pour déterminer les designs les plus efficaces.
- Assurer des taux de conversion élevés : En optimisant continuellement les pages de destination basées sur des insights basés sur les données, les entreprises peuvent améliorer significativement leurs taux de conversion.
Améliorer l’expérience des applications mobiles
CMS pour applications mobiles avec Builder.io
- Support pour le développement d’applications mobiles : Builder.io s’intègre avec divers frameworks de développement mobile, permettant aux développeurs d’utiliser les mêmes outils et workflows qu’ils connaissent déjà.
- Gérer le contenu des applications mobiles : La plateforme fournit un hub central pour gérer le contenu des applications web et mobiles, assurant la cohérence et l’efficacité.
- Améliorer l’engagement et la rétention des utilisateurs : Le contenu personnalisé et les mises à jour en temps réel aident à maintenir l’engagement des utilisateurs d’applications mobiles, conduisant à des taux de rétention plus élevés.
Gérer efficacement plusieurs marques
Gestion de contenu multi-marques avec Builder.io
- Gérer plusieurs marques depuis une seule plateforme : Les capacités CMS multi-marques permettent aux entreprises de gérer le contenu pour différentes marques sans avoir besoin de systèmes séparés.
- simplifier la gestion de contenu : La collaboration en temps réel et les permissions basées sur les rôles garantissent une gestion de contenu efficace et sécurisée.
- Assurer la cohérence de la marque : Les outils de la plateforme aident à maintenir une cohérence de la marque sur les différentes propriétés numériques, assurant une expérience de marque homogène.
🔥 Astuce Pro : Utilisez les fonctionnalités de tests A/B et de personnalisation de Builder.io pour optimiser continuellement votre contenu et améliorer l’engagement des utilisateurs sur toutes les plateformes numériques.
Plans tarifaires : trouver la bonne option
Comparaison des plans tarifaires de Builder.io
Builder.io propose des plans tarifaires flexibles pour répondre à divers besoins professionnels. Voici une comparaison des fonctionnalités incluses dans chaque plan :
| Fonctionnalité | Gratuit | Basique | Croissance | Entreprise |
|---|---|---|---|---|
| Prix | 0 $ | 19 $/utilisateur/mois | 49 $/utilisateur/mois | Tarification personnalisée |
| Espaces Inclus | 1 | 1 | 1 | Personnalisé |
| Utilisateurs Inclus | 1 | 1 | 1 | Personnalisé |
| Max Utilisateurs par Espace | 10 | 20 | 20 | Personnalisé |
| Générations de Code Visual Copilot | 50 | 500 | 2500 | Personnalisé |
| Fenêtre de Contexte | 4k | 16k | 16k | 16k |
| Vues Visuelles | 10k | 100k | 100k | Personnalisé |
| Max Vues Visuelles Mensuelles | 10k | 2M | 2M | Personnalisé |
| Requêtes API | Illimitées | Illimitées | Illimitées | Illimitées |
| Modèles de Contenu | Illimités | Illimités | Illimités | Illimités |
| Entrées de Contenu | Illimitées | Illimitées | Illimitées | Illimitées |
| Sources de Données | Illimitées | Illimitées | Illimitées | Illimitées |
| Éditeur Visuel | ✅ | ✅ | ✅ | ✅ |
| Localisation | ❌ | ❌ | ✅ | ✅ |
| Planification de Contenu | ❌ | ❌ | ✅ | ✅ |
| Ciblage & Segmentation | ❌ | ❌ | ✅ | ✅ |
| Tests A/B | ❌ | ❌ | ✅ | ✅ |
| Analyses | ❌ | ❌ | ✅ | ✅ |
| Heatmaps | ❌ | ❌ | ✅ | ✅ |
| Plugins Privés | ❌ | ❌ | ❌ | ✅ |
| Authentification Unique | ❌ | ❌ | ❌ | ✅ |
| Support Premium & Disponibilité | ❌ | ❌ | ❌ | ✅ |
Quel plan convient à vos besoins ?
Plans tarifaires de Builder.io pour les développeurs et les marketeurs
Plan Gratuit : Idéal pour les individus et les petits projets. Il comprend des fonctionnalités de base comme l’éditeur visuel et l’accès à l’API, mais limite les vues visuelles et les générations de code.
Plan Basique : Le meilleur pour les petites entreprises ayant besoin de plus de capacités. Il ajoute plus de générations de code et de vues visuelles, et supporte jusqu’à 20 utilisateurs par espace.
Plan Croissance : Convient aux entreprises en croissance qui nécessitent des fonctionnalités avancées telles que la localisation, la planification de contenu et les tests A/B. Ce plan est proposé à 49 $/utilisateur par mois.
Plan Entreprise : Conçu pour les grandes entreprises, offrant des fonctionnalités personnalisées et un support premium. La tarification est adaptée aux besoins spécifiques de l’entreprise et comprend tout du plan Croissance plus des personnalisations supplémentaires.
Choisir le bon plan Builder.io pour votre entreprise
Lorsque vous choisissez un plan, considérez :
- Taille de l’entreprise : Les petites entreprises peuvent trouver les plans Basique ou Gratuit suffisants, tandis que les grandes entreprises bénéficieront des plans Croissance ou Entreprise.
- Besoins en fonctionnalités : Évaluez les fonctionnalités spécifiques dont vous avez besoin. Pour des fonctionnalités avancées comme les tests A/B et les analyses, les plans Croissance ou Entreprise sont idéaux.
- Budget : Alignez le plan avec vos contraintes budgétaires. Investir dans des plans de niveau supérieur peut offrir des avantages significatifs en termes de fonctionnalités et de support.
- Support : Si vous avez besoin d’un support dédié et de fonctionnalités avancées, le plan Entreprise offre le plus haut niveau de service.
🔥 Astuce Pro : Pour les entreprises cherchant à se développer rapidement, le plan Croissance offre un excellent équilibre entre fonctionnalités avancées et rentabilité. Utilisez les outils d’analyse et de tests A/B pour optimiser continuellement votre stratégie de contenu.
Conclusion : L’avenir de l’IA dans le développement Web
Builder.io propose une suite d’outils et d’intégrations alimentés par l’IA qui révolutionnent le développement web et mobile. En utilisant ces solutions, les entreprises peuvent améliorer leur présence numérique, enrichir l’expérience utilisateur et rester en avance sur un marché concurrentiel.
L’Impact de l’IA sur le développement web et mobile
La plateforme pilotée par l’IA de Builder.io, y compris le Visual Copilot, transforme la manière dont les développeurs et les marketeurs créent et gèrent le contenu numérique. Voici les principales façons dont Builder.io façonne l’avenir du développement web et mobile :
- Design to Code automatisé par l’IA : Visual Copilot convertit les designs Figma en code propre et sémantique compatible avec divers frameworks comme React, Vue et Angular. Ce processus automatisé réduit les délais de développement jusqu’à 80 %, permettant aux équipes de livrer des produits plus rapidement et plus efficacement.
- Personnalisation améliorée : La plateforme de Builder.io supporte des fonctionnalités de personnalisation avancées, permettant aux entreprises de fournir du contenu ciblé basé sur le comportement et les préférences des utilisateurs. Cela augmente l’engagement et les taux de conversion en offrant aux utilisateurs des expériences plus pertinentes et personnalisées.
- Collaboration en temps réel : Les fonctionnalités de collaboration en temps réel permettent à plusieurs membres de l’équipe de travailler sur le même projet simultanément, à l’instar de Google Docs. Cela améliore le travail d’équipe et garantit que les mises à jour sont effectuées de manière fluide et efficace.
- Intégration transparente : Builder.io s’intègre sans effort avec des plateformes populaires comme Shopify, Salesforce Commerce Cloud et BigCommerce. Cela garantit que les entreprises peuvent tirer parti des puissants outils de Builder.io sans perturber leurs flux de travail existants.
- Évolutivité et flexibilité : L’architecture headless CMS de Builder.io offre une flexibilité inégalée, permettant aux entreprises de gérer du contenu sur plusieurs canaux et appareils. Cela facilite l’évolutivité et l’adaptation aux demandes changeantes du marché.
🔥 Astuce Pro : Utilisez les outils alimentés par l’IA de Builder.io pour automatiser les tâches routinières et vous concentrer sur des initiatives stratégiques. Cela peut aider votre équipe à travailler plus efficacement et à obtenir de meilleurs résultats.
